Service

Flow
制作の流れ
Webサイト制作の場合の進行フローは、以下の手順に従って進めてまいります。
制作に際しては、Elementor、Webflow、STUDIOなどのノーコードツールを駆使して進行いたします。お客様の目標に最適なツールを選択し、最高のサイトを実現するためのご提案を差し上げます。
さらに、お客様自身が一部の更新を簡単に行えるよう、設定やテンプレートの作成、手順書の提供も可能です。ご希望があれば、保守契約を締結の上、私にて対応することも可能ですので、お気軽にご相談ください。
1.ヒアリング
最初に、お客様のニーズや要望を詳しくお伺いいたします。プロジェクトの目的や特別な要件について話し合い、共通の理解を深めます。
2.概算見積り
ヒアリング内容を基に、おおよそのプロジェクト費用を見積もります。ご予算やスケジュールに合った提案を行います。
3.企画・要件定義
プロジェクトの方向性やスコープを確定させ、具体的な要件を定義します。プロジェクト計画やスケジュールの策定も行います。
4.詳細見積り
要件が固まったら、より詳細な見積りを行います。細部まで正確な費用とスケジュールを示し、透明性を保ちます。
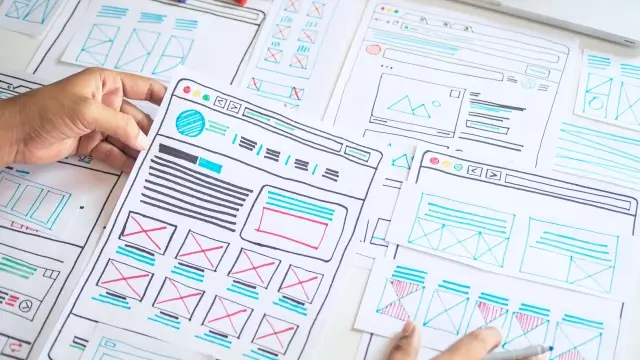
5.ワイヤー・ラフ案作成
Webサイトの構造やレイアウトをワイヤーフレームやラフスケッチで表現します。デザインの前段階でのページ内構成等の確認を行います。
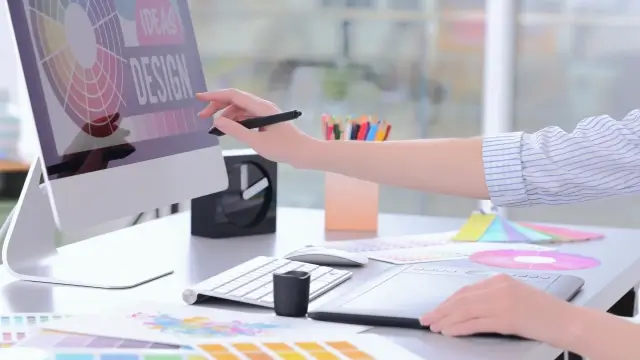
6.デザイン作成
ワイヤーフレームをもとに、魅力的で使いやすいデザインを創り上げます。ビジュアルコンセプトやイメージカラーの検討も行います。
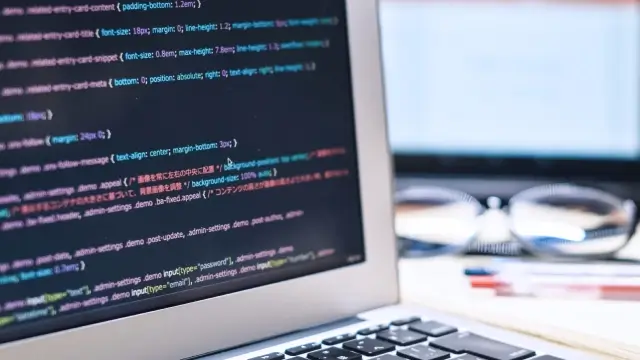
7.実装・構築
デザインが確定したら、Webサイトを実際に構築し、機能を実装します。ノーコードツールやコーディングを使用し、最高のパフォーマンスを追求します。
8.テスト・修正
制作したWebサイトをテストし、ユーザーエクスペリエンスを確認します。必要に応じて修正や調整を行い、品質を保証します。
9.納品・サポート
最終的な成果物をお客様に納品し、運用や管理のサポートを提供します。長期的なサポートやアップデートも行います。
Menu
提供メニュー
私の提供するサービスについて以下にご案内いたします。

Webサイト制作
/LP制作
WebサイトやLPを制作いたします。
ビジネスや個人のオンラインプレゼンスを向上させるため、テンプレートではなく、お客様のビジョンに合わせた個別のデザインと機能性を組み合わせたサイトを提供します。

デザイン作成
デザインのみ外注したい方に向けて、デザインのみのご依頼も受け付けております。
Webサイトのデザインだけでなく、バナー作成のご依頼にもお受けしております。

構築・実装
構築のみ外注したいという方に向けて、サイト構築のみのご依頼も受け付けております。
ノーコードツールを用い、部分的にコードを書くローコードという手法でWebサイトを構築いたします。
ディレクションを含む幅広い
Web制作関連業務にも対応しております。
あなたのビジョンを具現化し、
オンラインプレゼンスを向上させるために
お手伝いさせていただきます。
お気軽にお問い合わせください。